How To Create A Blog Using Html And Css Pdf
HTML to PDF conversion only with JavaScript in client side. 3. Generate a designed PDF report from a web application-1. How to convert html table to pdf using pdfmake. 1. Jun 25, 2013 · Download a div in a HTML page as pdf using javascript. Ask Question Asked 8 years, 5 months ago. Active 9 months ago. Viewed 444k times 103 50. I have a content div.
Learn the easiest way to make PDF file from HTML using JavaScript in 5 minutes.JavaScript CDN - https://raw.githack /eKoopmans/html2pdf/master/dist/html2p...

Html to pdf javascript
How to embed PDF viewer in HTML¶ Another way of adding a PDF file to your HTML document is using the <iframe> tag. It allows setting your preferred width and height as well. To have the code, follow these simple steps: To specify the web address of your PDF file, set the source. Both of the mentioned properties can be specified by "px", "cm. Combining html2canvas and jsPDF, html2pdf relies on a simple workaround to bypass typical challenges associated with converting HTML to PDF in a browser.First, it uses html2canvas to convert your HTML to a canvas and renders that canvas to a static image. It is then easy for jsPDF to wrap the new image in a PDF file, made downloadable to your users. Page-breaks. html2pdf.js has the ability to automatically add page-breaks to clean up your document. Page-breaks can be added by CSS styles, set on individual elements using selectors, or avoided from breaking inside all elements (avoid-all mode).By default, html2pdf.js will respect most CSS break-before, break-after, and break-inside rules, and also add page-breaks after any element with.
Html to pdf javascript. It may need to be printed especially in cases such as reporting and invoicing.PDF file creation in the web application can be performed in two ways. On the client-side and on the server-side ( backend). In this post, I will explain how to create a PDF file from HTML template using javascript libraries on the client-side. Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page. In this tutorial you will learn how to convert HTML to PDF using JavaScript. PDF creation is one of the most important feature of web applications. Sometimes we need to implement to convert HTML file into PDF file. Converting HTML to PDF isn't seems easy but with JavaScript it's easier than the server side implementation. So here in this. Generate PDF from HTML using the JavaScript API. First, you have to pass the HTML you would like to convert to PDFreactor. This can be done in two ways: Either pass the URL of the site (which means that the PDFreactor Web Service must have access to the URL) or capture the HTML you want to convert via JavaScript and pass it to PDFreactor as a.
This article will create an example to get HTML file to create PDF in JavaScript. Existing tools to create PDF. There are some popular tools that exist online to convert PDF from HTML. You may find the best PDF readers and converters in the linked article. Dompdf is a HTML to PDF converter library that converts HTML files to PDF. HTML to PDF in JavaScript: Most of the developers want to convert HTML web pages to PDF files in a simple way. but they don't get the right platform to learn to code in a simple & easy way. well, I have shared in this article the standard & simple JavaScript source code for generating PDF files from the HTML page. If you're using html-to-pdfmake in a web browser with images, then you can set this option to true and it will automatically load your images in your PDF using the {images} option of PDFMake. Using this option will change the output of html-to-pdfmake that will return an object with {content, images}. Example: Client-side HTML-to-PDF rendering using pure JS
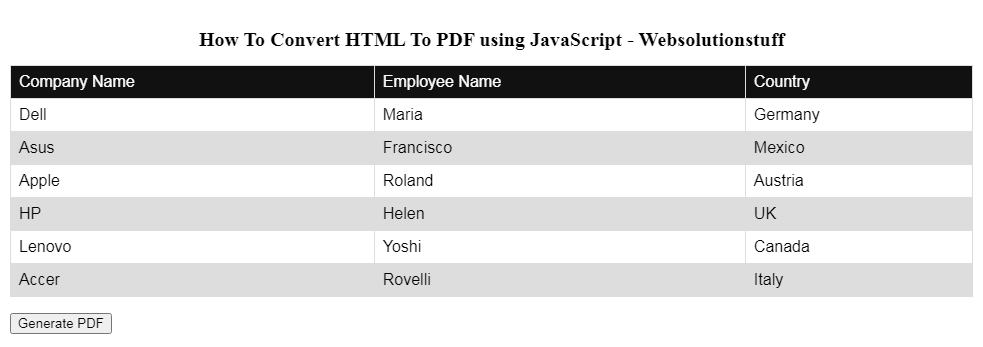
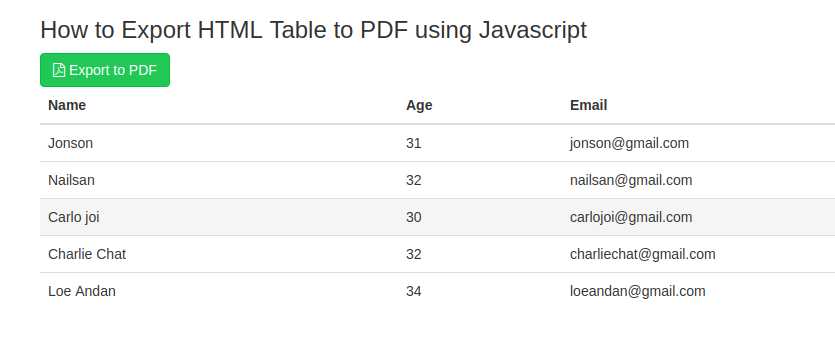
HTML to PDF demo app. Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach. 1 Steps to Download HTML Page as PDF Using JavaScript. 2 Include jQuery and jsPDF Library. 3 Create an HTML Content Div With CSS. 4 Instantiate jsPDF Class. 5 JavaScript Code to Generate PDF From HTML. 5.1 Code Highlights: 6 Live Demo To Generate PDF From HTML Using JavaScript. 7 Also Check: Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. HTML to PDF is a tool that converts HTML files to PDF files automatically. There are many advantages of HTML to PDF JavaScript conversion. The most important one is that it improves the readability of text in web pages as well as its appearance on paper.

Generate Pdf Of Html Element In Browser Dev Community
How to embed PDF viewer in HTML¶ Another way of adding a PDF file to your HTML document is using the <iframe> tag. It allows setting your preferred width and height as well. To have the code, follow these simple steps: To specify the web address of your PDF file, set the source. Both of the mentioned properties can be specified by "px", "cm.

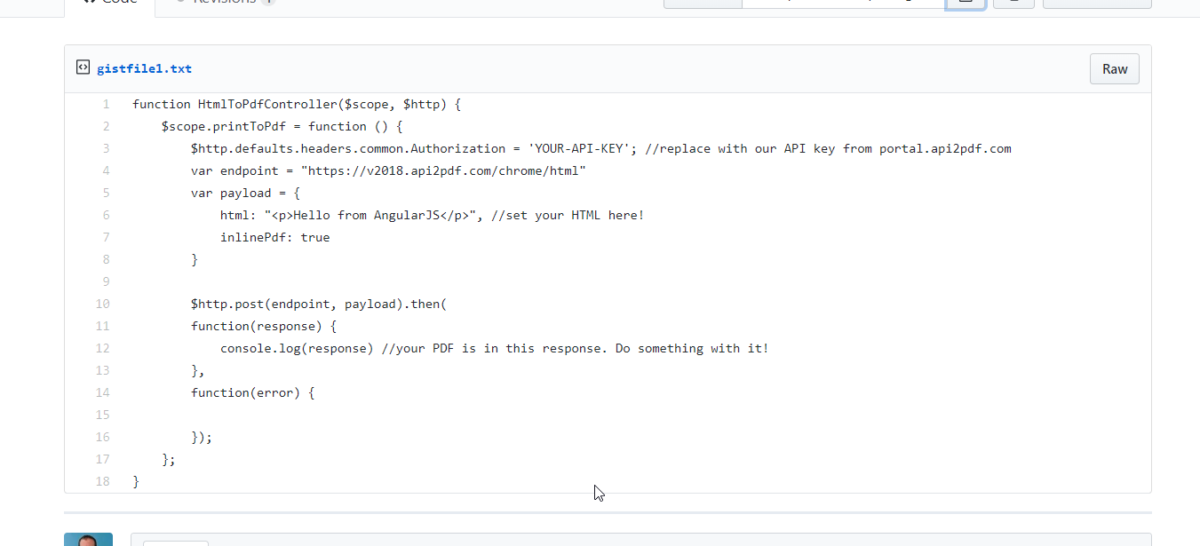
Convert Html To Pdf With Javascript And Angularjs Api2pdf
Convert HTML to PDF using Javascript Feel free to use this web service to create PDF's from just Javascript and HTML. You can use the platform for either commercial or personal use.

Convert Html To Pdf In Javascript Design Corral
💡 Do you know: you can easily print a PDF document directly from your web page using JavaScript? Here's the method. Next, I am creating a window's object. The open() method will open a new window. I am creating a HTML page in the new window and adding the style and table contents to the window.

How To Convert Html To Pdf Using Javascript
I will start with the simplest code for converting Html to PDF using JsPDF. Note that you may use window.open(pdf.output('bloburl')) to debug, and then save the PDF file or send it as an attachment once all worked out. I see many questions on Stack Overflow still asking about fromHtml() or addHtml().

Convert Html To Pdf Using Jspdf And Html2canvas Library By Cdn Version Jspdf Html2canvas Cdn
If you want to ignore certain elements, you have to mark them with an ID, which you can then ignore in a special element handler of jsPDF. Therefore your HTML should look like this: Then you use the following JavaScript code to open the created PDF in a PopUp: var doc = new jsPDF (); var elementHandler = { '#ignorePDF': function (element.

Jspdf Fromhtml Tutorial To Convert Html Div Paragraphs To
Most often, PDF-file is a combination of text with raster and vector graphics and text forms, scripts written in JavaScript and other types of items. more info HTML Converter

Export Html Table To Pdf Using Javascript Jspdf Amp Autotable
We are also looking for some way to convert html files with complex javascript to pdf. The javasript in our files contains document.write and DOM manipulation. We have tried using a combination of HtmlUnit to parse the files and Flying Saucer to render to pdf but the results are not satisfactory enough.

Convert Html To Pdf Using Javascript Convert Html Table To
Page-breaks. html2pdf.js has the ability to automatically add page-breaks to clean up your document. Page-breaks can be added by CSS styles, set on individual elements using selectors, or avoided from breaking inside all elements (avoid-all mode).By default, html2pdf.js will respect most CSS break-before, break-after, and break-inside rules, and also add page-breaks after any element with.

How To Export Generate Convert Html Css To Pdf Using Javascript
More configuration using jsPDF. If you want to remove a part of PDF from complete page you can mention it in specialElementHandler function, here is the more explanation of configuration using jsPDF in comments with example. var pdf = new jsPDF('p', 'pt', 'letter'); //letter = letter size pdf // source can be HTML-formatted string, or a reference // to an actual DOM element from which the text.

Step By Step Using Javascript In Html To Pdf For Net Ironpdf
A few months back I wrote an article on how to convert html to pdf using javascript. But there are few limitations with that code. Especially in comments so many readers asking support for long html pages. So, here finally I wrote code from scratch to support multipage when generating pdf for long html pages.

Jspdf Tutorial To Embed Html Hyperlinks In Pdf Documents In
Javascript is one of the highest-paying programming languages and has very advanced programming features. This is a simple JavaScript function to convert HTML to PDF or to print or save HTML page as PDF. You can run this code in an online HTML editor for testing. For more of such content, stay tuned.

How To Generate Amp Edit Pdfs In C And Vb Net Iron Pdf
Keep reading on How to validate Google reCAPTCHA in JavaScript, JavaScript Drag and Drop File Uploader Convert Html to pdf using JavaScript Source code. The following example shows how to use the jsPDF library to convert HTML to PDF and generate a PDF document from HTML content. Retrieve the HTML content from the specific element by ID or class.
How To Export My Html Page As A Pdf In Javascript Without A
Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. First, of let's create HTML from which we want to generate.

Download Html As A Pdf In React It S Easier Than You Think
In this tutorial, we will learn how to convert HTML to PDF using javascript. We will use a third-party library to generate a PDF file from the HTML content. As you know, when we send or receive the files using the mail or any social share platform then we mostly used PDF file format. PDF file format is very useful, you can download the file in.

How To Convert Whole Html Design To Pdf With Javascript
Explanation: When the Export Button is clicked, the Export JavaScript function gets called. Inside the Export function, the HTML Table is converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF using the pdfmake plugin. Screenshots. The HTML Table.

Prince Convert Html To Pdf With Css
This is a HTML template created to format the invoice PDF in JavaScript. This template is the source to be supplied to the JavaScript PDF generation library. I used jsPDF library to convert HTML invoice into PDF. We have seen an example code to convert a static HTML to PDF in JavaScript using jsPDF.

How To Use Js Pdf Library To Generate Pdf From Html Phppot
Convert HTML Content to PDF using JavaScript. The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF.

How To Generate A Pdf With Javascript Pdftron
Combining html2canvas and jsPDF, html2pdf relies on a simple workaround to bypass typical challenges associated with converting HTML to PDF in a browser.First, it uses html2canvas to convert your HTML to a canvas and renders that canvas to a static image. It is then easy for jsPDF to wrap the new image in a PDF file, made downloadable to your users.

How To Export Html Css Javascript To Pdf By Koolreport
The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6).

How To Export Html Table To Pdf Using Javascript Devnote
Browse other questions tagged javascript html css jspdf html-to-pdf or ask your own question. The Overflow Blog Podcast 391: Explaining the semiconductor shortage, and how it might end

How To Download Web Pages As Pdf With Javascript

Html To Pdf Rendering Using Javascript

Html Javascript

Html To Pdf Convertor Easiest Way Using Javascript

Verypdf Html To Pdf Api Is A Simple Cloud Rest Api That Makes

Pdf Cloud Api Pdf Online Web Api To Convert Html To Pdf

How To Export The Html Tables Data Into Pdf Using Jspdf

Html Page To Pdf Javascript Code Example

How To Convert Html To Pdf Using Javascript

Convert Html To Pdf Using Javascript Shortlearner
Github Neumino Pdf To Unusual Html Display Pdf In A Html

Html To Pdf Convert Using Javascript

How To Convert Html Document Url To Pdf Document Using

Easy Way To Convert Html To Pdf Using Javascript Qa With
How To Create A Blog Using Html And Css Pdf
Source: https://gregoryboxij.blogspot.com/2021/11/34-html-to-pdf-javascript.html
Posted by: gallawaysagell.blogspot.com

0 Response to "How To Create A Blog Using Html And Css Pdf"
Post a Comment