It Takes An Artistic Touch To Create A Meaningful Timeline.
Generative Art Guide:
Examples, Software and Tools to Make Algorithm Art

Generative Column Design, created with digital manufacturing by Michael Hansmeyer. In 2010, Michael Hansmeyer generated architectural columns in a project called "Subdivided Columns – A New Order (2010)". The piece explored how the simple process of repeated subdivision can create elaborate architectural patterns. Rather than designing any columns directly, Hansmeyer designed a process that produced columns automatically. The process could be run again and again with different parameters to create endless permutations, a hallmark of generative design.
What is Generative Art?
Generative Art is a process of algorithmically generating new ideas, forms, shapes, colors or patterns. First, you create rules that provide boundaries for the creation process. Then a computer follows those rules to produce new works on your behalf.

Generative Art by Manolo Gamboa Naon, an Argentinian artist who uses algorithmic tools including Processing to create art.
In contrast to traditional artists who may spend days or even months exploring one idea, generative code artists use computers to generate thousands of ideas in milliseconds.
Generative artists leverage modern processing power to invent new aesthetics – instructing programs to run within a set of artistic constraints, and guiding the process to a desired result.

Generative Art by Manolo Gamboa Naon.
This method vastly reduces the exploratory phase in art and design, and often leads to surprising and sophisticated new ideas.
Our favorite online course for generative art:

If your goal is to make your own generative art, we have two recommendations to learn how:
-
The popular online course Creative Coding by New York University is fantastic.
-
The pragmatic book The Nature of Code is an excellent guide on the topic as well.
Now let's explore some examples below.
Generative Art Example: Michael Hansmeyer
Michael Hansmeyer is an architect who considers Generative Design as "thinking about designing not the object — but a process to generate objects."
The process allows for more artificial serendipity — the happy accidents and novel ideas that normally take time to stumble upon.

Generative Architecture by Michael Hansmeyer. In this striking example of Computational Architecture, a grotto set was designed for Mozart's opera. (2018).
Hansmeyer used generative design to help create the grotto set for Mozart's opera in the image above.
By using computational tools to explore, optimize and test creative design ideas rapidly, artists like Hansmeyer are maximizing the opportunity for creativity.
"The design process strikes a balance between the expected and the unexpected, between control and relinquishment," explains Michael Hansmeyer. "While the processes are deterministic, the results are not foreseeable. The computer acquires the power to surprise us."

Muqarnas, by Michael Hansmeyer. Muqarnas are elaborate ornamental vaultings, and some of the earliest and most impressive examples of a rule-based architectural design. Using advances in computational design and digital fabrication, Hansmeyer invites us to revisit these typologies. His generative art process allows him to create objects of exceptional breadth and depth; endless permutations of designs with a richness of detail that can once again evoke marvel, curiosity and bewilderment of these traditional architectural wonders.
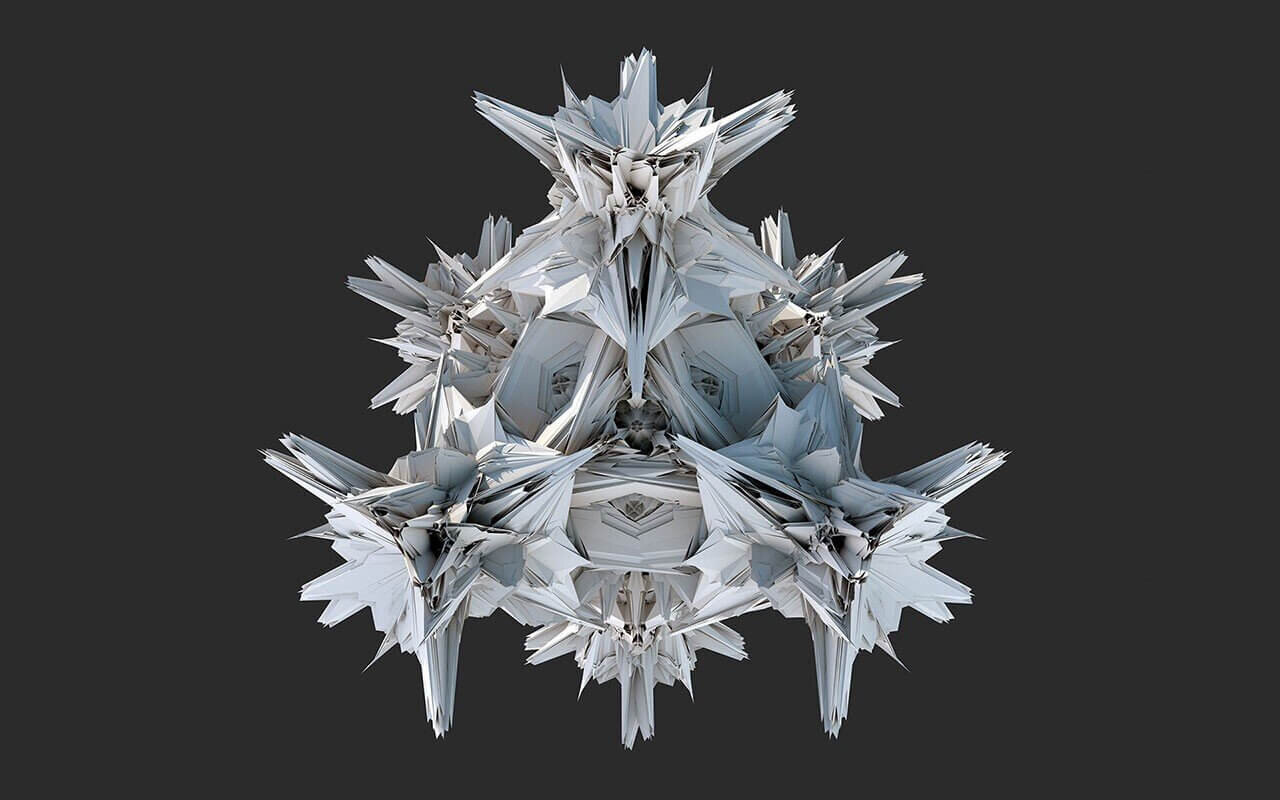
In "Platonic Solids" below, Hansmeyer takes the most primitive forms, the platonic solids, and repeatedly employs one single operation — the division of a form's faces into smaller faces — until a new form is produced.
Researcher and professor Margaret Boden estimates that "95% of what professional artists and scientists do is exploratory. Perhaps the other 5% is truly transformational creativity." Generative systems are helping to explore much broader ground faster than ever before.

Platonic Solids, by Michael Hansmeyer.
"Generative art is the ceding of control by the artist to an autonomous system," explains Cecilia Di Chio from the book Applications of Evolutionary Computation.
"With the inclusion of such systems as symmetry, pattern, and tiling one can view generative art as being old as art itself. This view of generative art also includes 20th century chance procedures as used by Cage, Burroughs, Ellsworth, Duchamp, and others."
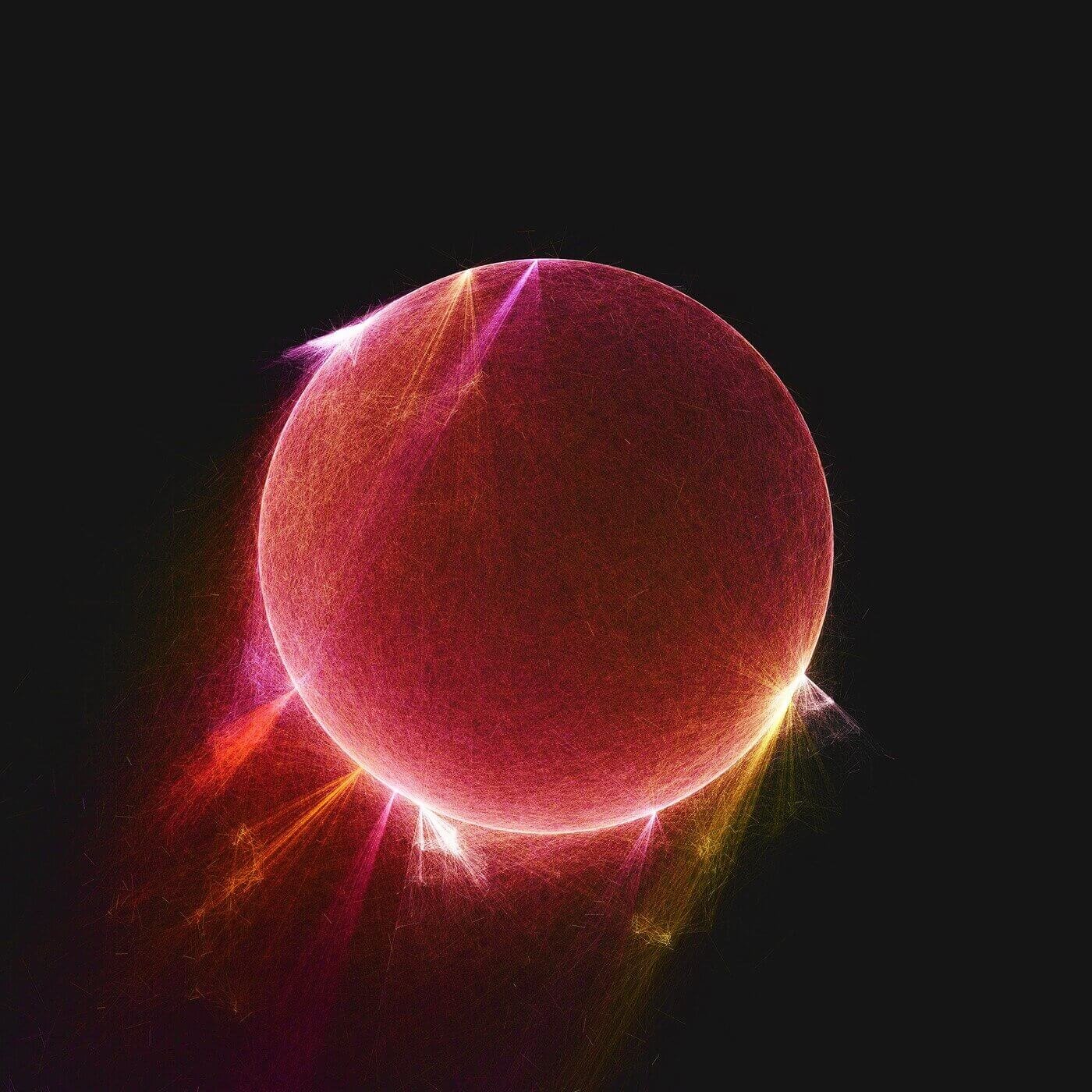
Generative Art Example: Anders Hoff
Anders Hoff (a.k.a. inconvergent on Twitter) is a generative artist who is fascinated by patterns. He often finds it useful to start with a highly organized structure and to then look for ways to gradually disrupt it.

Generative art by Anders Hoff. This is part of his project "Inconvergent", which explores the complex behavior that emerges from systems with simple rules.
Hoff says interesting results can often be found between the initial organized structure and the chaotic end result. He searches for enough order to be recognizable and enough chaos to break out of ordinary forms.
"What I enjoy the most is the complex and intricate results you can get from a set of simple rules." — Anders Hoff

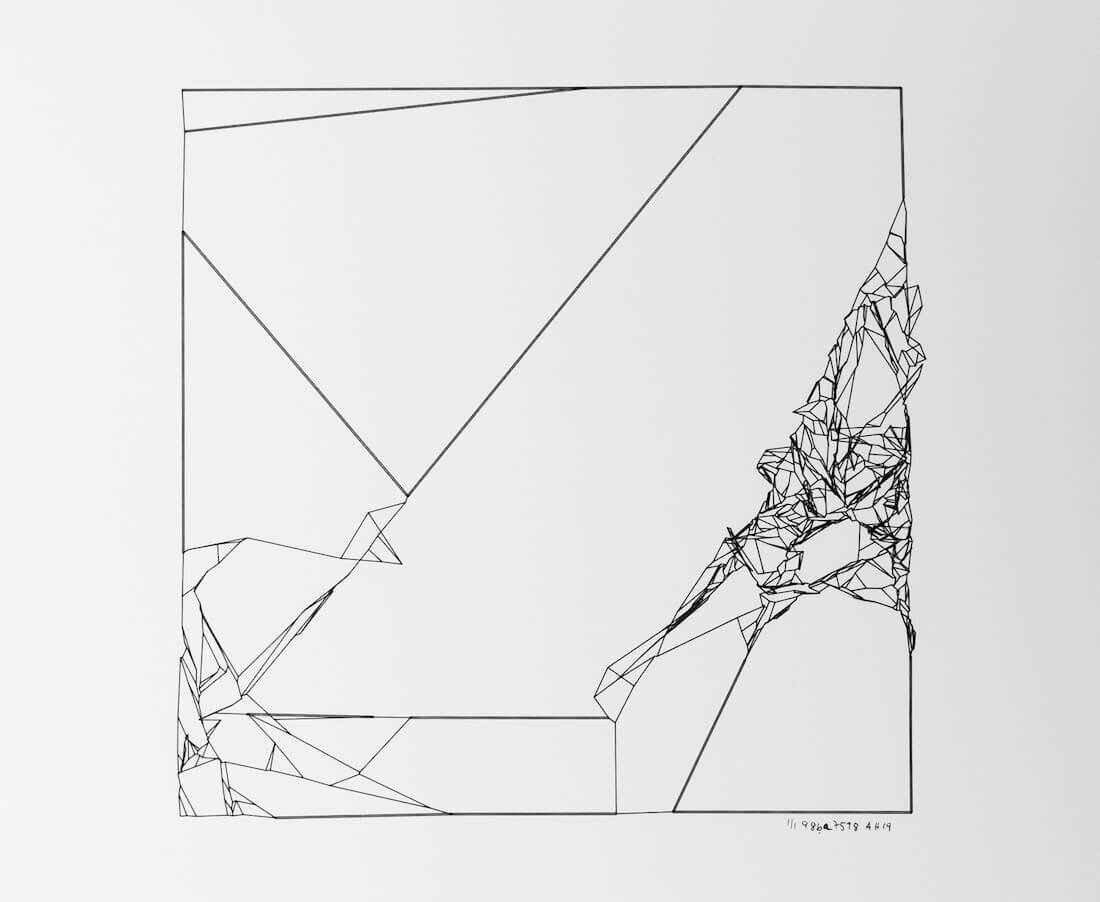
Computational plotter drawing by Anders Hoff.
We highly recommend checking out his multi-series post on Generative Algorithms, which visually breaks down some of his creative process and techniques.
Generative Art Example: Mark J. Stock
Mark J. Stock is a generative artist, scientist, and programmer who combines elements of nature and computation. His work explores the tension between the natural world and its simulated counterpart— between organic and inorganic, digital and analog.

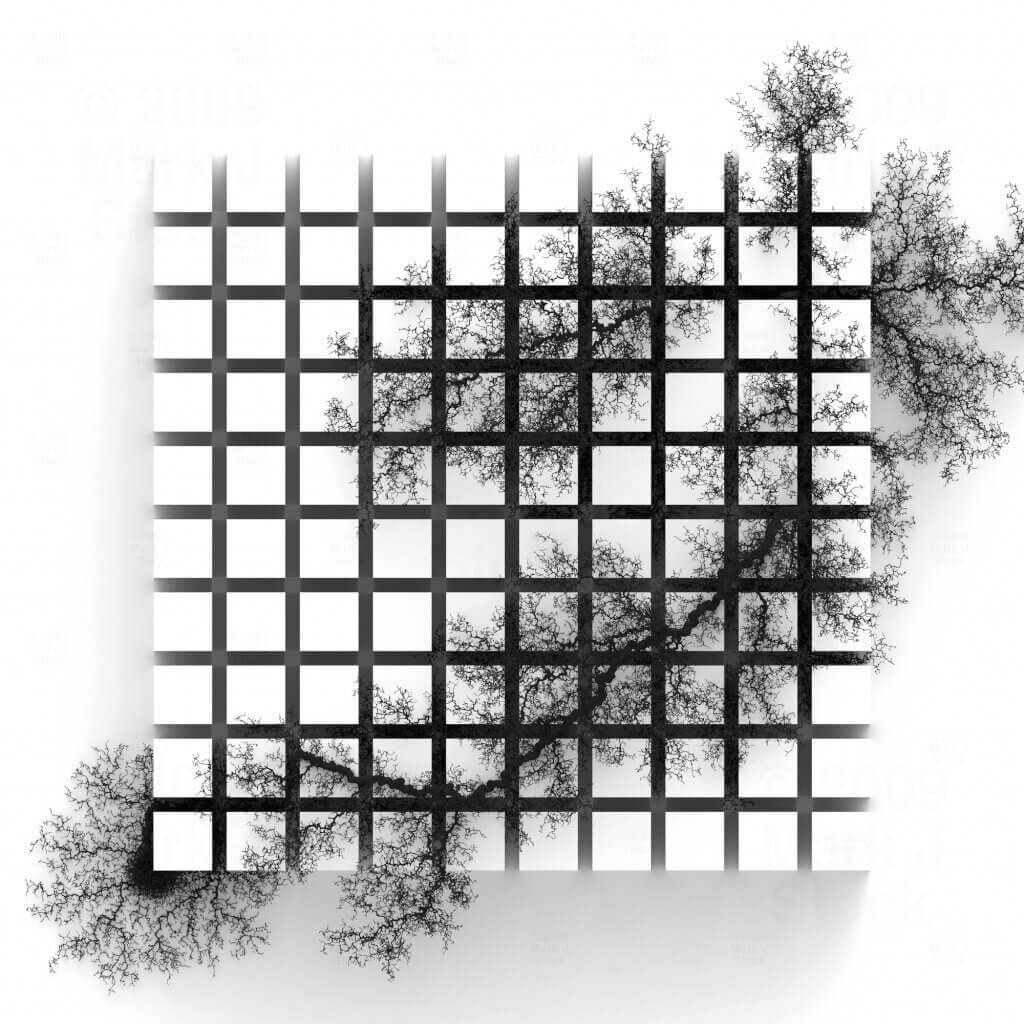
Sprawl, by Mark J. Stock. This generative artwork begins as a set of rules and a world (the initial condition). Sometimes it takes millions of iterations for a pattern to emerge, depending on the complexity of the algorithm and its conditions.
In his piece Sprawl above, Stock created a chaotic branching structure growing on a regular array of blocks. His dark growth is simulated using a surface-growth algorithm.
"The primary design element is from an algorithm called off-lattice diffusion-limited aggregation (DLA)," Stock explains. "Particles are seeded at specific locations and random walk until they strike any part of the existing structure, then they stick there. The whole thing is then radiosity rendered."
One growth pattern is preconceived, designed, restrained and considered artificial. The other pattern is impulsive, disorganized, unconstrained, and "natural." Stock explains that this contrast refers to the creeping growth of our built environment – and the tendency of species to brutally capitalize on evolutionary advantages.

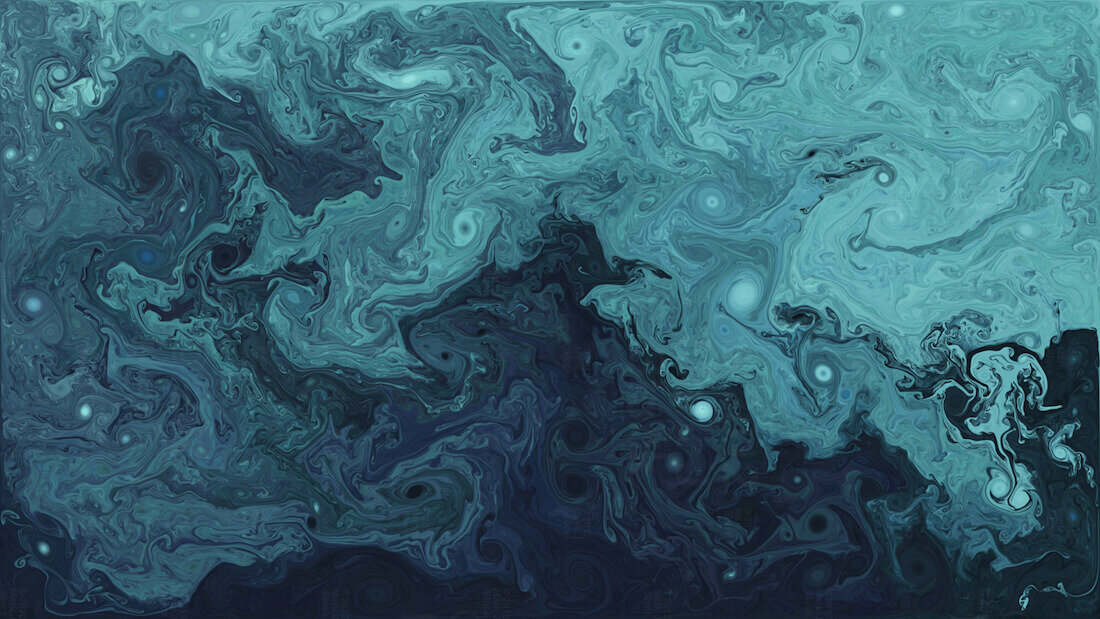
Gyre 35700, a generative art work by Mark Stock. This piece is Stock's reflection on the hierarchy of currents and eddies in the ocean, and their little-understood effect on global climate change. It is a 42"x28" digital archival inkjet print on canvas (2012).
Generative Art Example: Katharina Brunner
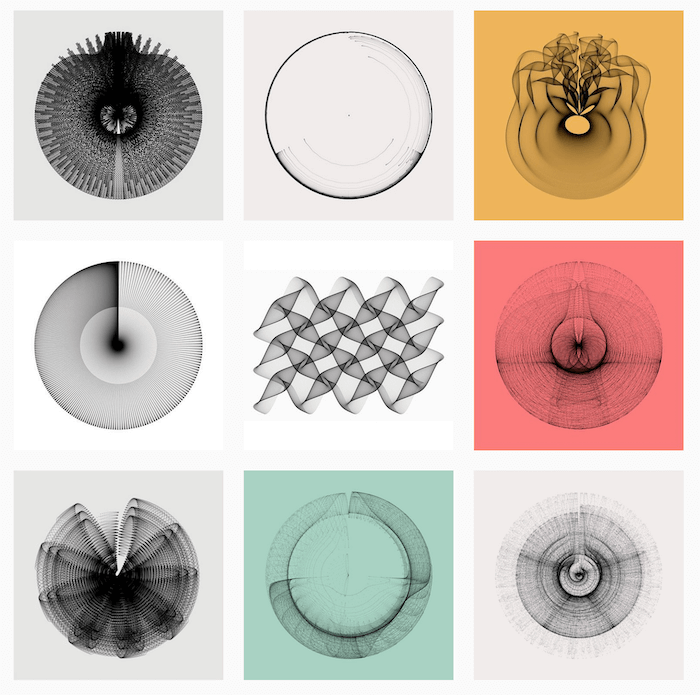
Katharina Brunner is a generative artist and data journalist whose GitHub repository on Generative Art is a great resource for anyone looking to get started using the programming language R.

"TheR packagegenerativeart let's you create images based on many thousand points," Brunner explains. "The position of every single point is calculated by a formula, which has random parameters. Because of the random numbers, every image looks different."
You can explore more of her work on her website here.
Algorithm Art Example: Jon McCormack
Jon McCormack is an artist and professor who uses algorithms in his work to tap into the inherent wisdom of nature.
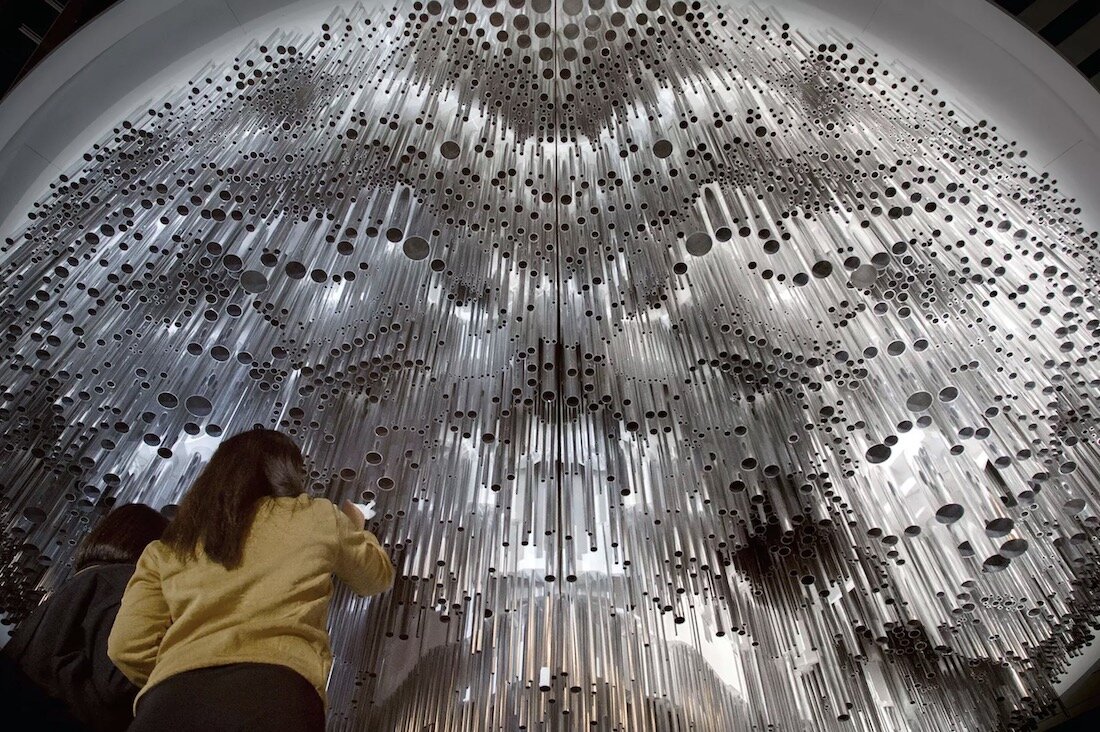
McCormack's exhibition Fifty Sisters is a large-scale installation of 1m x 1m images of computer synthesized plant-forms.
The "plants" were algorithmically "grown" from computer code using artificial evolution and generative algorithms. Each plant-like form was derived from the starting graphic elements of oil company logos.

Jon McCormack, Fifty Sisters, Series of fifty evolved digital plant images using oil company logos as building blocks.
The title of the work refers to the original "Seven Sisters" — a cartel of seven oil companies that dominated the global petrochemical industry and Middle East oil production from the mid-1940s until the oil crisis of the 1970s.
"I use evolutionary algorithms to create artificial life forms that would be almost impossible to design directly." — Jon McCormack
McCormack employs a process similar to selective breeding that evolves aesthetic and behavioral traits. The computer is able to find nuances and complexity that he could never imagine. It acts as a creative partner, a way to make the unimaginable tangible. His work is a prime example of code art.
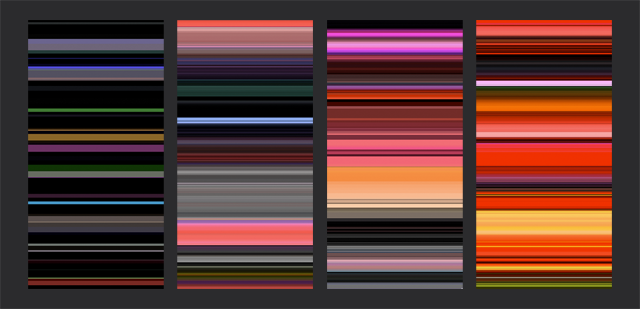
McCormack's Colourfield below is an "evolutionary ecosystem of color." In this digital work, "color agents" try to exist in a simple universe by producing colors suited to their environment. This environment is affected by the other agents and the colors they produce.

Jon McCormac's Colourfield. (An evolutionary software ecosystem).
Colors enter into complex feedback cycles, presenting an evolving palette of shifting hues. Different configurations emerge based on the strategies the ecosystem discovers for co-existence and co-dependency.
At Monash University in Melbourne, Australia, McCormack directs SensiLab, a multidisciplinary research group studying topics such as programmable matter, interactive space, and creative AI. McCormack also wrote the book Computers and Creativity.

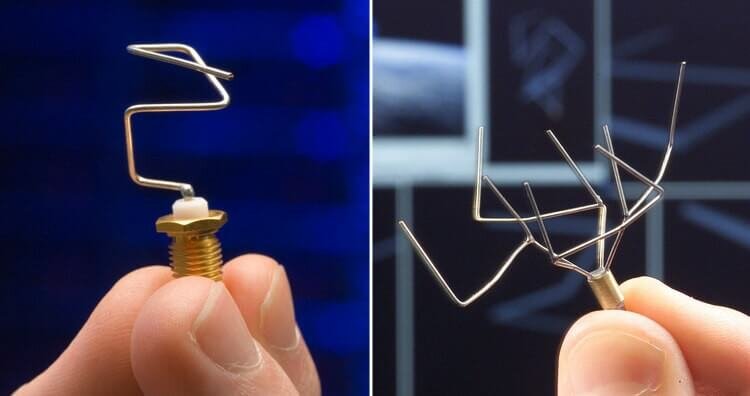
NASA used evolutionary algorithms to design this antennae. "This is the first time an artificially evolved object will have flown in space," observed Jason Lohn, who led the project to design the antennas at NASA Ames Research Center, in California's Silicon Valley. "The AI software examined millions of potential antenna designs before settling on a final one. The software did this much faster than any human being could… through a process patterned after Darwin's 'survival of the fittest,' the strongest designs survive and the less capable do not."
Scientists are starting to use these Darwinian techniques to enhance their own creativity. For example, biochemical labs in universities and pharmaceutical companies are using evolutionary programs to design new molecules for use in basic research and medicine. NASA used evolutionary design to create an "evolved" antenna that was more effective than human-made ones.
Even the brains and bodies of robots can now be evolved instead of being designed.
In this way, evolutionary algorithms are recipes programmed to generate art by mimicking the process of evolution, selectively "breeding" new ideas and birthing new forms throughout many generations.
What Exactly is Algorithm Art? (Also called code art or procedural art)?

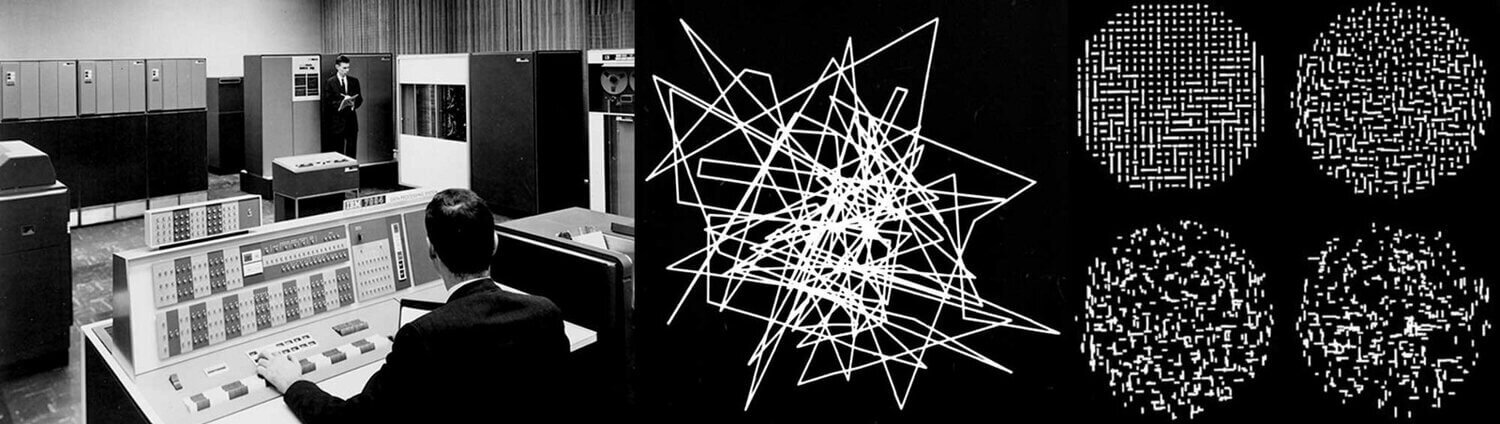
IBM 7094 with IBM 7151 Console (1962) / Creative use of Computer Graphics by A. Michael Noll at Bell Labs (1962).
An algorithm is like a recipe. It's a step-by-step method of solving a problem. And it's one of the fundamental building blocks of computer science.
Computers can process algorithms at higher speeds and greater scales than the human brain, allowing artists to push the limits of expression in totally new ways — from generative fractal art to new immersive geometries that respond to sound and motion.
This is also sometimes called code art or procedural art, because it is created by computer following a set of procedures laid out in code. For example, there are dozens of fractal art generators that make it easy to produce your own fractal images, without a background in math.
In the early 1960s, researchers at Bell Labs were pioneering the use of computers for creativity. One of the most active researchers was Michael Noll. In 1970 he made a call to action: "What we really need is a new breed of artist-computer scientist".
Algorithmic Art Example: Brian Eno
Noll's call was soon echoed by artists and musicians such as Brian Eno. In the late nineties, Eno was already using algorithmic principles to create compositions.

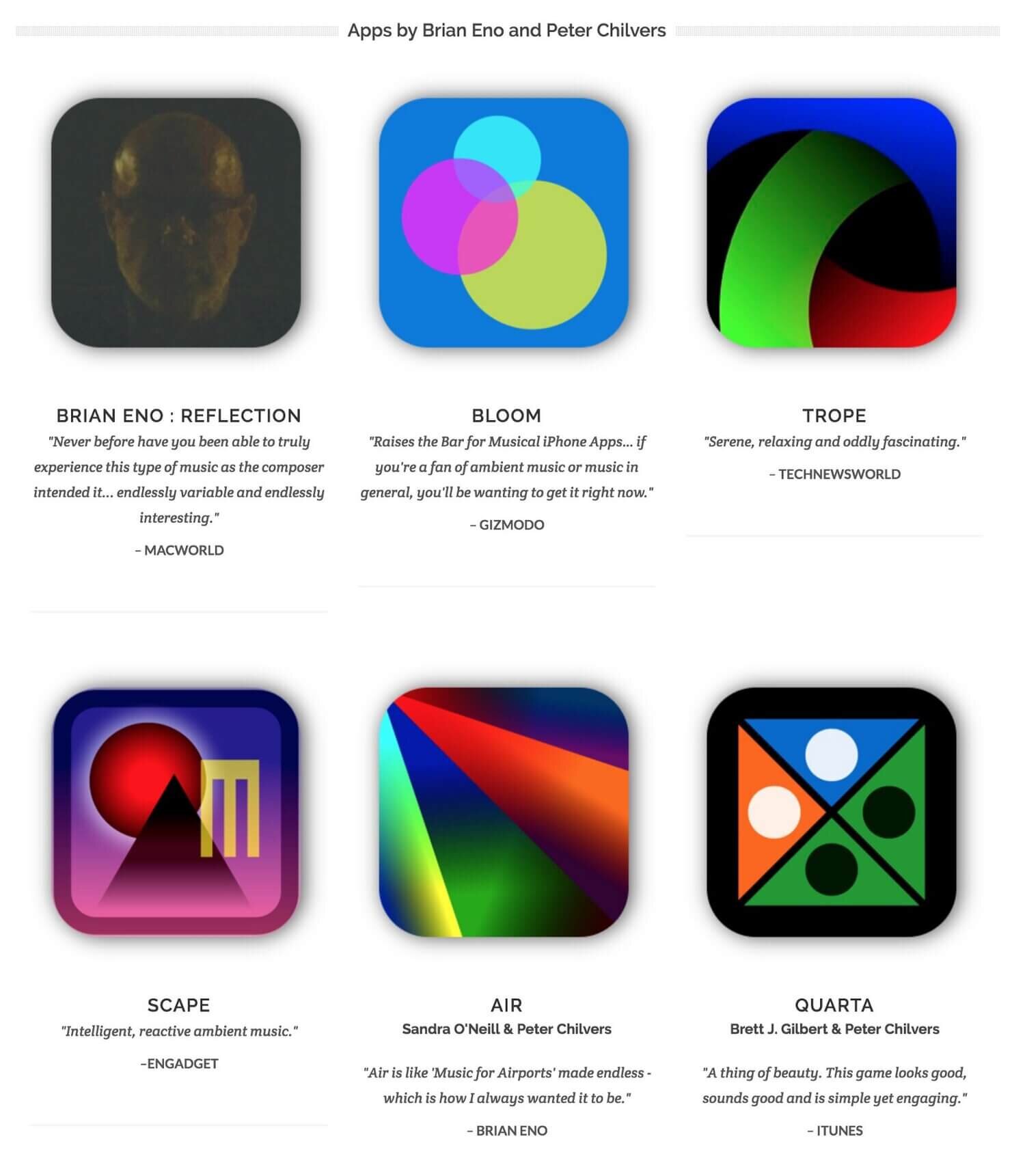
Generative music apps by composer Brian Eno and Peter Chilvers. Courtesy of GenerativeMusic.com.
"I've always wanted to set things in motion that would produce far more than what I had predicted." — Brian Eno
Generative Art Example: Mandelbrot Set
Roelof Pieters and Samim Winiger, co-founders of Creative.ai, provide an exceptional timeline of computation creativity in their treatise On the Democratization & Escalation of Creativity.

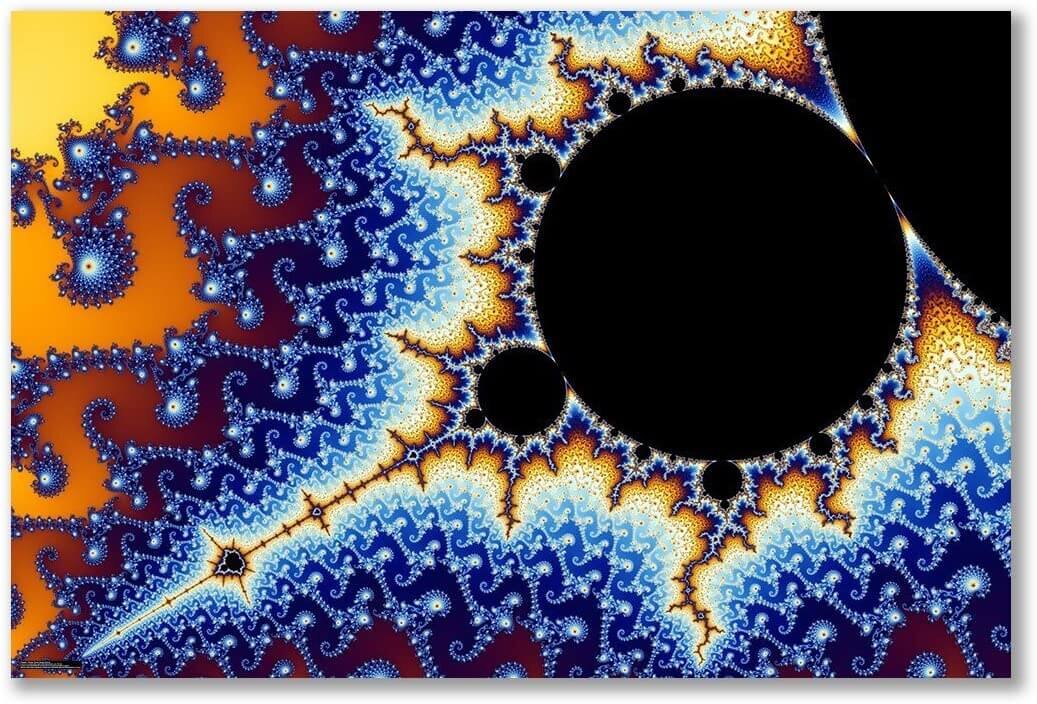
The Mandelbrot Set is a mathematical formula that has stunning aesthetic properties when visualized. It expresses repeating patterns at all levels of scale – no matter how much you zoom in or out, you can find the same exact geometric patterns repeating over and over – so it is considered a fractal.
The pair explain how a milestone was set in 1979 by Benoit Mandelbrot, with the discovery of the Mandelbrot set.
"Mandelbrot was the first to use computer graphics to display fractal geometric images. By doing so, he was able to show how visual complexity can be created from simple rules."
If you're interested in learning more, we recommend Mandelbrot's definitive book on the topic Fractals: Form, Chance and Dimension.
Fractals had a profound effect on our perception of creativity and machines. The discovery led many to ask "can a computer/algorithm be creative?" and inspired scientists, artists and engineers to experiment with creativity.

Benoit Mandelbrot / Mandelbrot Fractal (1979)
This event helped begin what Pieters and Winiger call the code art revolution, which continues today.
Interactive Generative Art Software: Electric Sheep (Scott Draves)
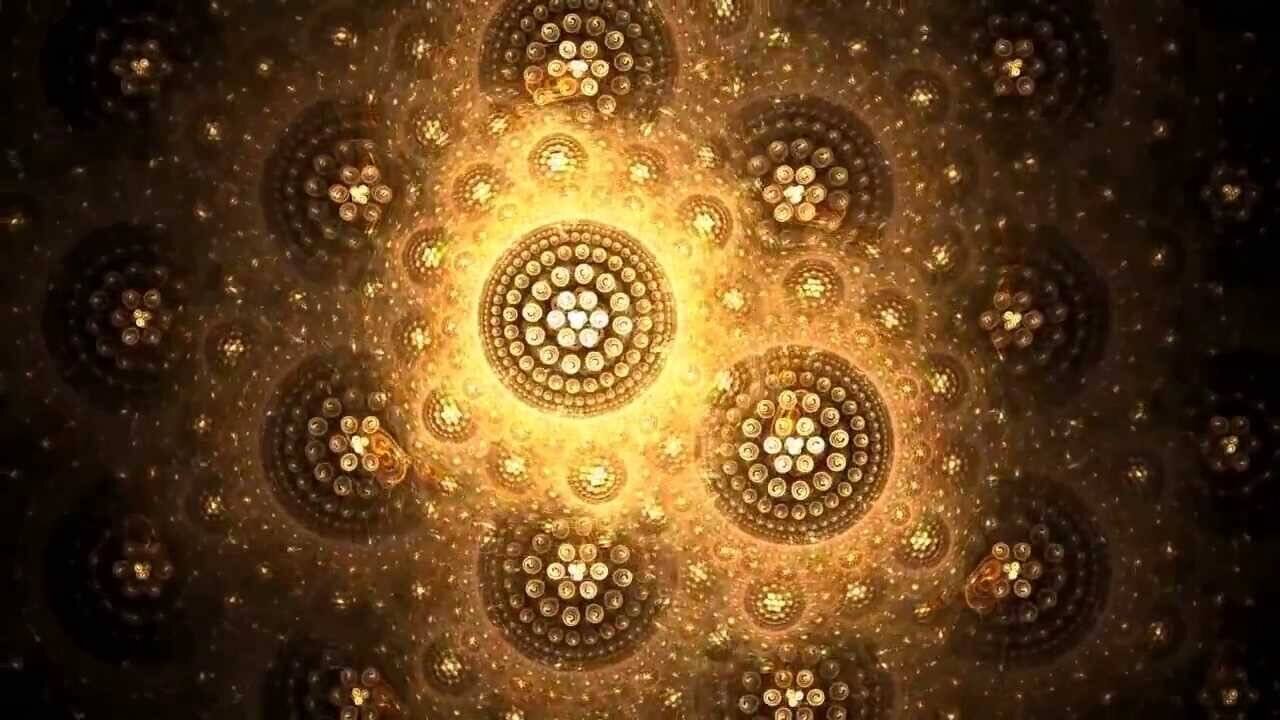
Scott Draves is a pioneering software artist best known for creating Electric Sheep, a collective intelligence consisting of 450,000 computers and people that uses mathematics and genetic algorithms to create an infinite abstract animation.

We consider the animated output of Electric Sheep some of the best fractal and algorithmic art out there.
Draves earlier work called Bomb was one of the first interactive software artworks (1994) and also the first Open Source code artwork.
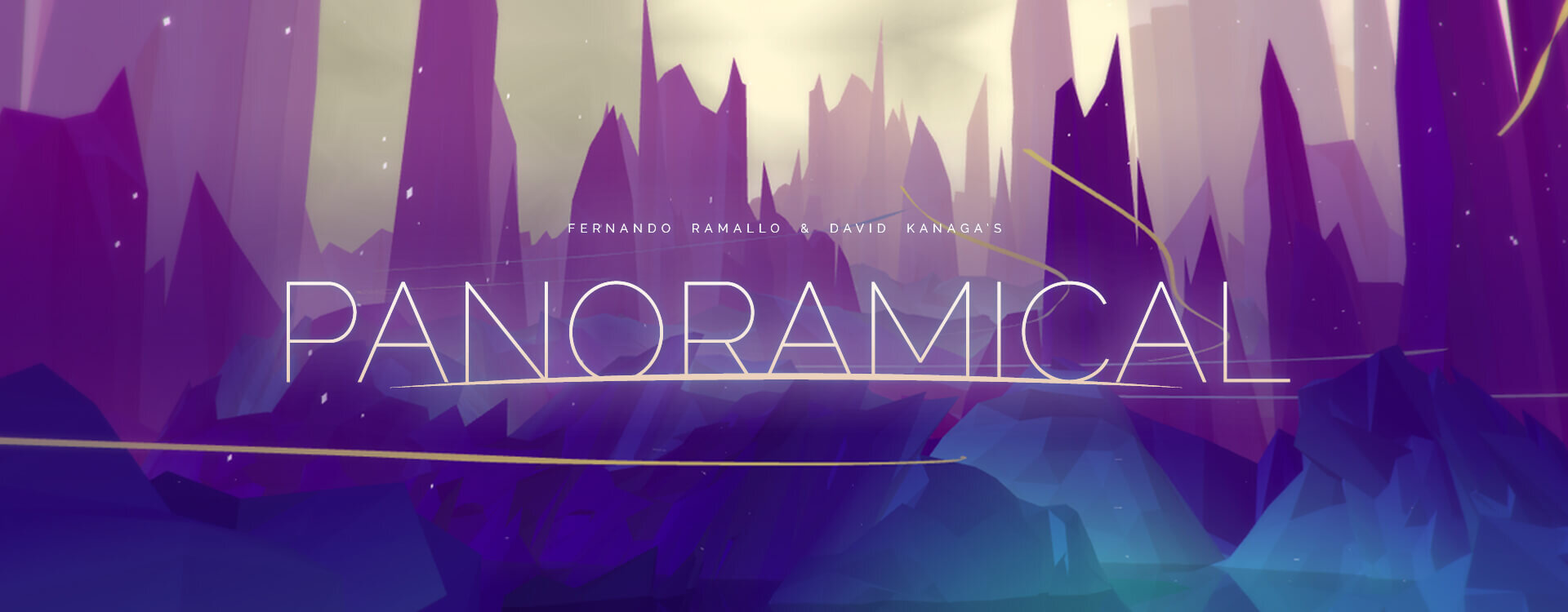
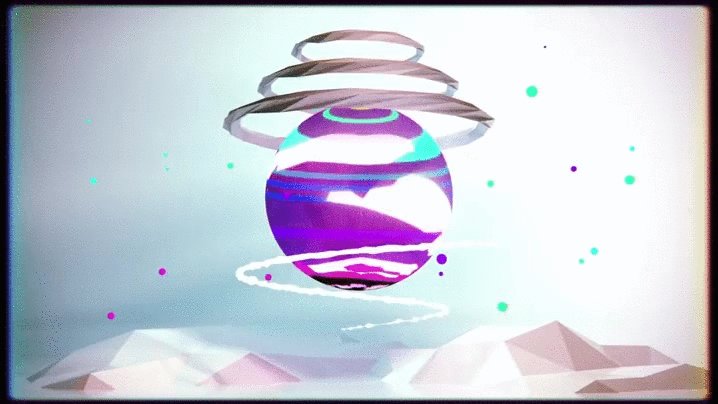
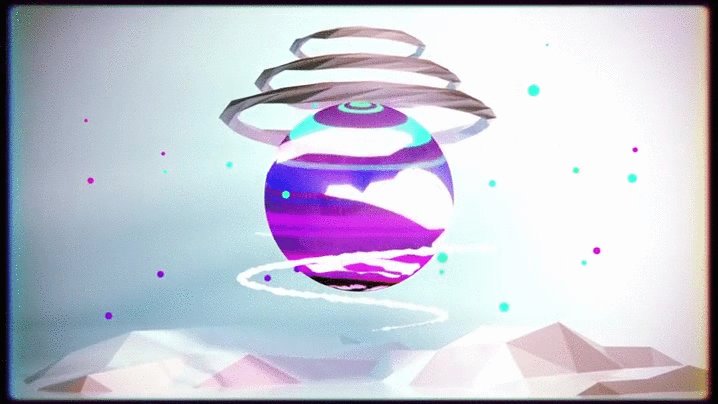
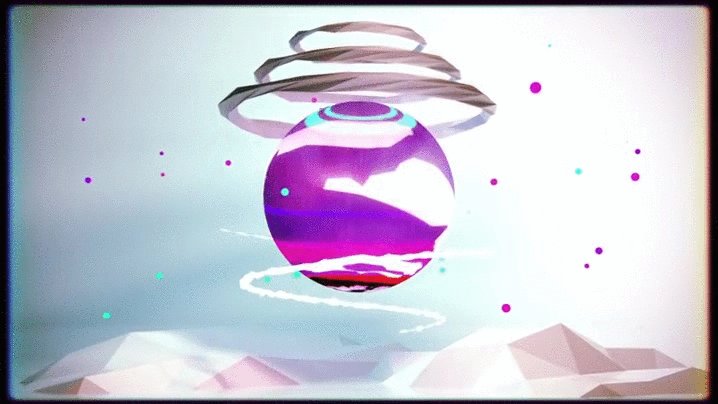
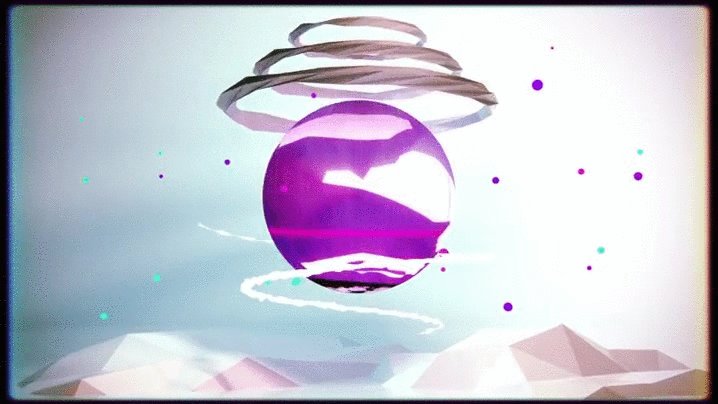
Interactive Generative Art Software: PANORAMICAL (Fernando Ramallo)
PANORAMICAL is a new kind of video game about discovering beautiful moments.

From the moment it begins, you're immersed in an audiovisual world that responds to your movements. The game lets you explore interactive, generative digital landscapes that change based on your input, and embarking on a visual and musical adventure.
Instead of controlling an avatar, you use a game controller, MIDI controller, or mouse-and-keyboard combo to shape both the world and the music together. Worlds are algorithmically combined; the audio and visual fabric are sewn together with code.

A scene from PANORAMICAL, an interactive generative art game created by Fernando Ramallo and David Kanaga.
Fernando Ramallo, the game's creator, explains how connecting multiple sensory variables in the game to your actions is at the heart of the experience:
"There are plenty of things happening at once as you move each slider — the objects of the scene and the audio loops are modified at the same time. For example, we would bind the speed of the scene and the pitch of a looping sample, so when you change it, it feels like the sound is tightly bound to the scene's speed. It's layers and layers of little interactions like that."
The game is a breathtaking creative experience spanning 18 audiovisual dimensions. Two days after launching, someone even made their own touch interface and projected it on a 53-foot shipping container.
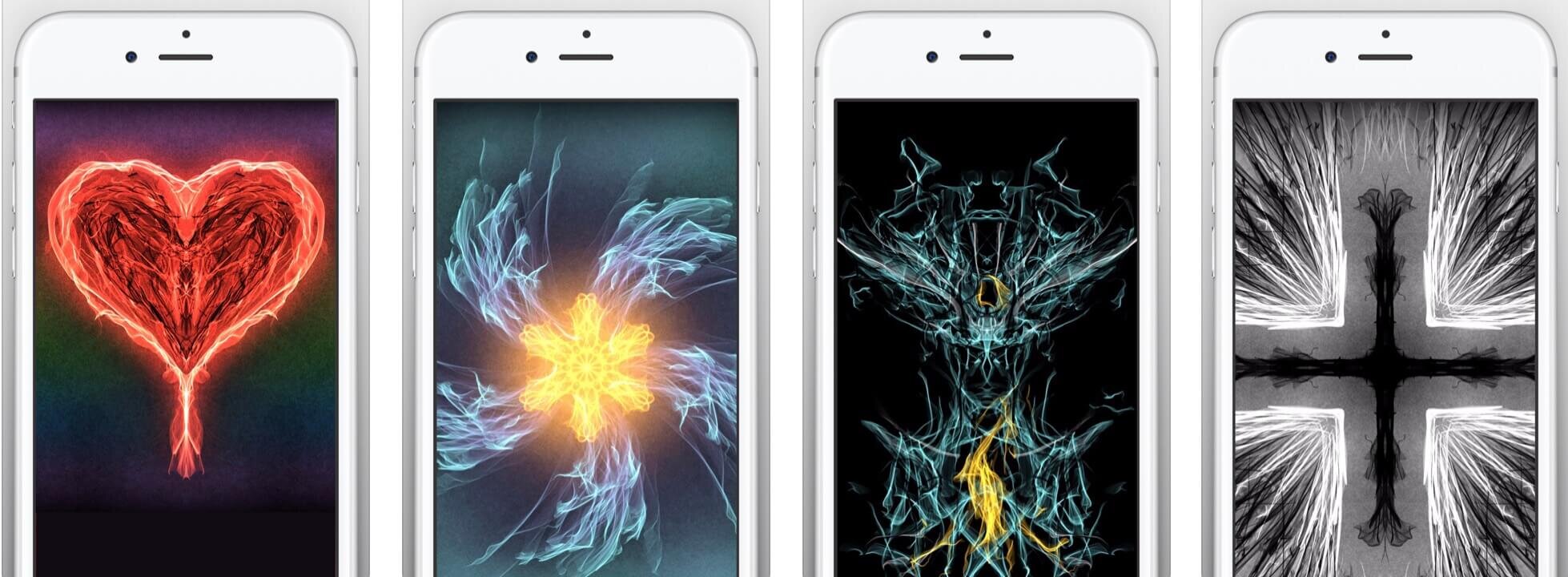
Interactive Generative Art: Silk
Silk is a generative art app that makes it easy to create stunning designs with a few swipes of your finger. You can download it on Apple's app store.

Silk's interactive nature is a great example of how simple rules – such as including symmetrical mirroring of the lines you draw – can instantly transform basic input into much more elaborate, complex and sophisticated forms.
Generative Design
Generative tools are not just being used to create art, architecture and music. They're also being used to design physical products, video games, and other objects meant to be used in everyday life.
Generative Design Example: Procedural Modeling
Some organizations that require a lot of creative assets (like video game graphics) are using a method called Procedural Modeling to rapidly generate ideas, saving time and money.
Major video game studios spend hundreds of millions of dollars to develop a single game. That's more than most movie budgets.
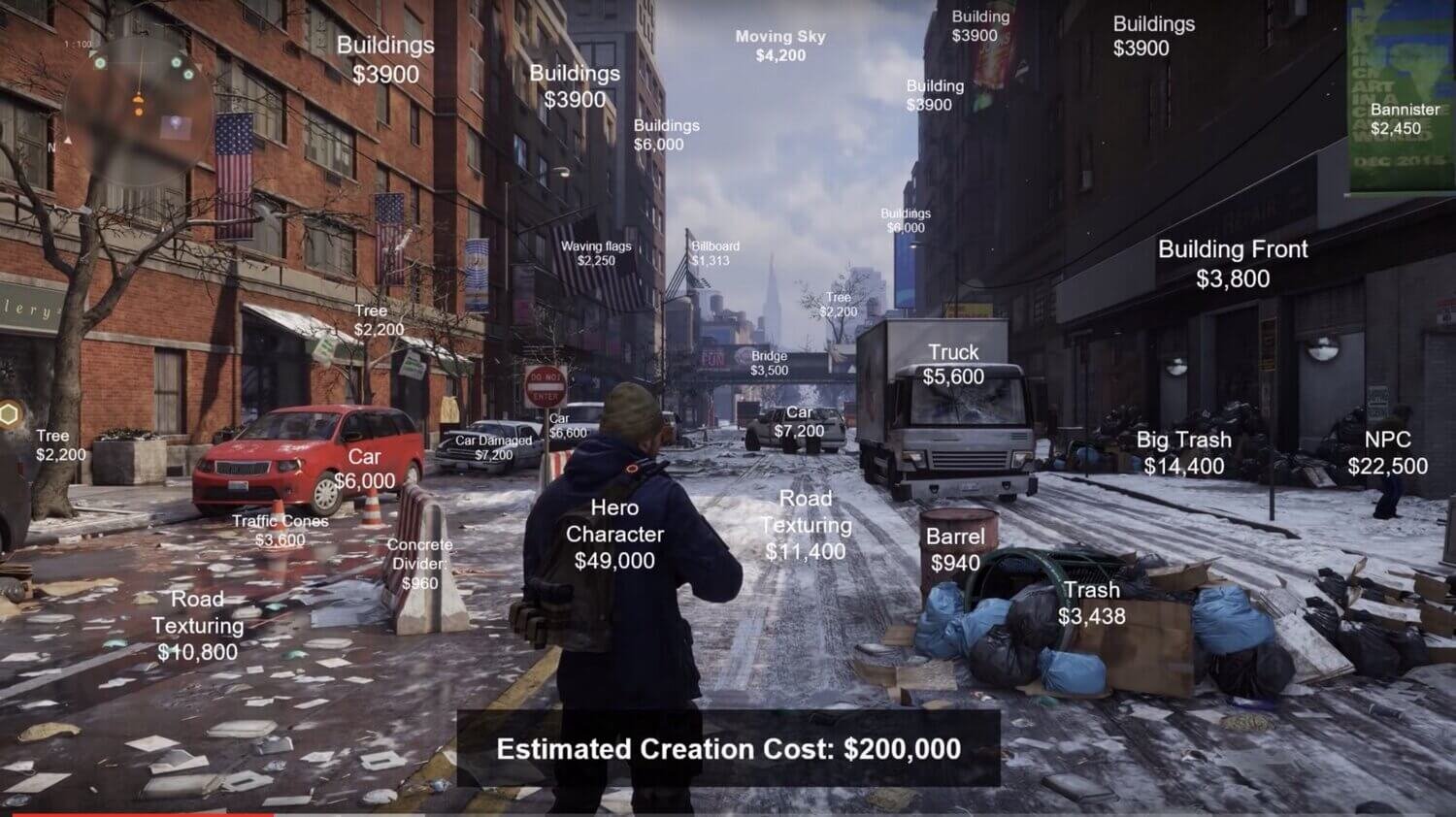
One of the unreasonably high costs are the assets — the things you can see, hear and interact with in the game.
The image below shows how a single scene in a video game can run an estimated cost of $200,000 purely from the objects you can see.

But what if you could teach a machine the parameters of what each object should look like — a building has a range of windows, floors and doors — and let it do that hard work of generating options? Could it code art and produce effective designs if you gave it the right specifications?
That is the promise of procedural modeling, which can save hundreds of hours of tedious manual work. Anastasia Opara, who teaches a class on the process, shows an example below. First she defines what a building should look like within ranges — then her computer self-generates options.

A series of self-generated buildings made from parameters. By Anastasia Opera.
Initially she thought the procedural aspect would take away the creative aspect of the process. But she was surprised to discover that it forced her to understand what makes something look good. By defining explicitly what that looks like for a given object, she deepened her own creative understanding of how to create. The process of understanding and generating meaningful procedural art was a deeply creative act.
The output includes all kinds of shapes she would never have thought of, providing new building blocks to break out of her own mold.
Generative Design Software Example: AutoDesk

A bike created with Generative Design that reduces the number of parts, and creates a lighter and stronger body.
Generative Creation tools go beyond art into the realm of design. By lowering the time between intention and realization, these tools are leading to a myriad of new forms, functions and aesthetics.
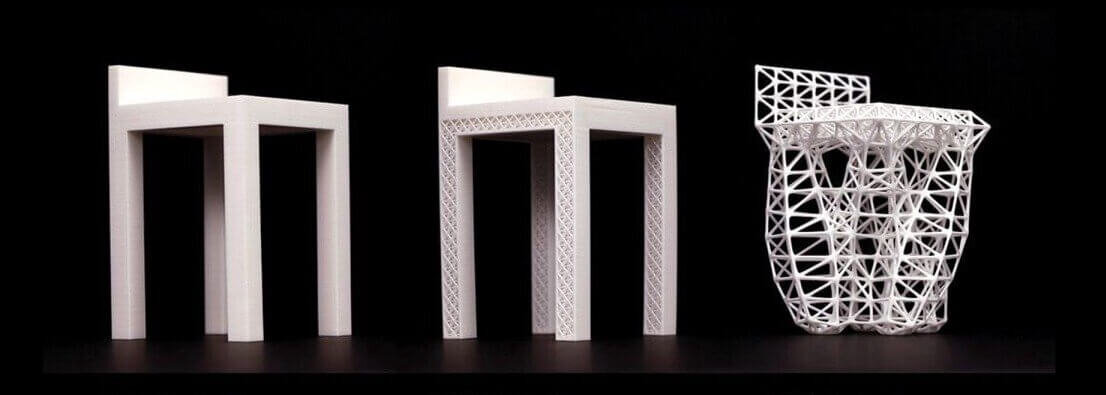
Take a look at the image belwo. The chair on the left was designed by a human. Using Autodesk's generative design software, it can be adjusted to optimize for variables like lighter weight. The chair on the right shows a fully generatively-designed structure that is 3.5 times less heavy than the human design.

Generating chairs with Autodesk. Set the parameters, then watch it produce novel designs that fall within your specifications.
Generative creation tools have already been used to generate fashion items, paintings, music, poems, song lyrics, journalistic news articles, furniture, image and video effects, industrial design, comics, illustrations, architecture and more.
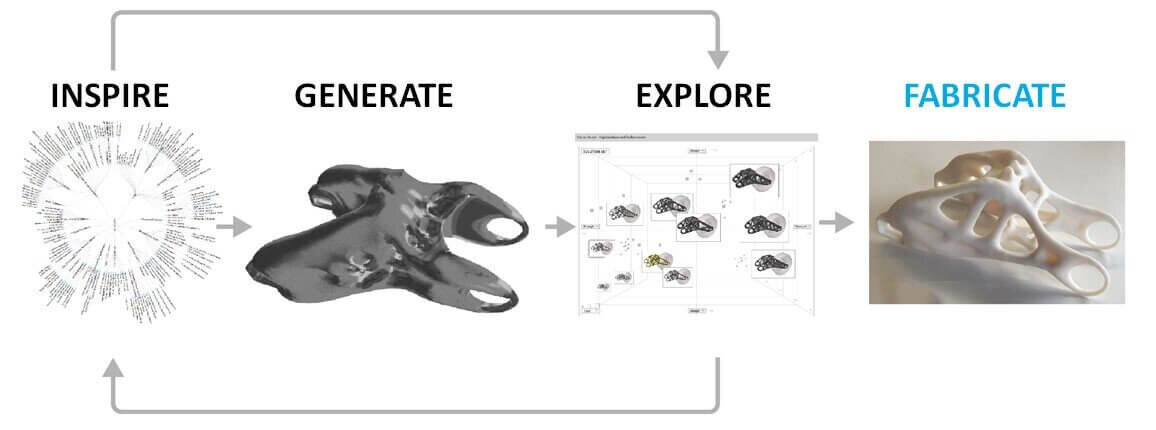
Dreamcatcher is a generative design system that assists designers in defining their design problem through goals and constraints. This information is used to synthesize alternative design solutions that meet the objectives.
Designers are able to explore trade-offs between many alternative approaches and select design solutions to manufacture.

The process of using Autodesk's Dreamcatcher, courtesy of Autodesk.
Autodesk's "Dreamcatcher" allows designers to input design objectives including functional requirements, material, manufacturing method, performance criteria and cost restrictions. The system then evaluates and presents a vast number of designs satisfying the requirements that can be tweaked and finalized.

GM collaborated with AutoDesk's Generative Design tools to create a seat bracket that was lighter, stronger, and consolidated several pieces into a single 3D-printed component.
What will the next 100 years look like as new tools like these expand our creative potential?
It is impossible to know. But we are confident that cutting edge generative software will help us produce new forms of art, design and architecture long into the future.
Best Generative Art Software:
There are many tools, programs, frameworks and languages that make it easy to start creating your own algorithmic art. We've listed a few of the more popular ones below to help get you started.
-
Processing - Our staff pick. This is a powerful programming language and development environment for code-based art.
-
openFrameworks - A popular open source C++ toolkit for generative and algorithmic art.
-
Cinder - An open source C++ library for creative coding.
-
C4 - An open source iOS framework for generative art.
-
Unity - A powerful game engine that can help with generative art and large-scale installations.
-
PlayCanvas - A collaborative WebGL engine that works in real-time.
-
hg_sdf - A GLSL library for signed distance functions.
-
HYPE - A collection of classes that does a lot of heavy lifting with minimal code required.
-
nannou - An open source framework for creative coding in Rust.
-
thi.ng - An open source collection of Clojure and ClojureScript design tools.
-
PixelKit - An open source Swift framework for live graphics.
-
OPENRNDR - An open source Kotlin library for generative art.
-
Phaser - An HTML5 framework for games that uses Canvas and WebGL.
-
Canvas-sketch - An HTML5 framework for generative artwork in JavaScript and your browser.
Best Generative Art Laptops:
Generative art can require a lot of processing power to render quickly. So we rounded up and compared some of the best laptops for the job. Our comparison focuses on laptops built for for machine learning, which is a similar field that requires high performance GPUs, just like generative art.
Best Generative Art Books:
The best way to learn generative art is to try it yourself. We love Daniel Shiffman's guide called The Nature of Code. It provide real examples, clear step-by-step lessons, actual code excerpts, and fresh thinking on how to create your own generative art.
Frequently asked questions about generative art:
How are generative tools changing the way we make art?
-
Assistive creation systems are making a wide range of creative skills more accessible. People without particular creative skills will gain new capabilities, empowering novice artists and lowering the barrier to entry for new work. For example, apps like HumOn and Humtap let non-musicians hum into their smartphones and quickly build a song around it. These and many other songwriting assistants including Jukedeck, Amper Music, Aiva, Melodrive, Amadeus Code, Alysia, Mubert, Endel, and Boomy are making it easier for anyone to create, in a similar way to how Instagram opened up photography to hundreds of millions of non-photographers.
-
Open source software is allowing anyone with an Internet connection to expand their creative toolkit for free. That means the cost of creativity is going down — a good thing for everyone. For example, openFrameworks is an open source C++ toolkit for creative coding, and Magenta is a research project exploring machine learning in art and music.
-
Open source data sets are providing computational artists with the raw material they can use to create new works or tools. For example, Google's Open Images Dataset contains 9 million images that have been hand-labeled with bounding boxes annotating every image within them. Wide-ranging open source datasets on Kaggle range from thousands of classifications of urban sounds to paintings from the 50 most influential artists of all time. The Art Institute of Chicago also released 50,000 high-resolution images from their collection.
-
Generative creation systems are revealing brand new forms and ideas we never could have imagined. They are opening up a whole new realm of options by shifting artistic focus to creating a process rather than an end result. They will inspire a new generation of artists using tools to become more creative and more of their time— leveraging computers to do the legwork and create near infinite variations in a given solution space.
-
Procedural modeling is reducing the cost of generating images, video, audio, and other assets required for multimedia. More time will be spent defining a range of possible outcomes, deepening our understanding of what makes something beautiful, and decreasing time wasted on grunt work. This will decrease the cost and time needed to create assets for film, video games, and other digital media. It will also reward skillsets that can create intelligent systems, not just beautiful end results.
-
Artificially intelligent tools will learn from us and become collaborators, suggesting ideas in real-time, helping us maintain a flow state and decreasing writer's block. They will be a spark for human creativity, rather than a simple replacement for it.
-
General Adversarial Networks are making it possible for machines to learn about a dataset and to then generate extremely realistic variations in a similar style. Expect to see creative and imaginative uses of this technology expand as it becomes more mainstream.
-
Creative Adversarial Networks are making it possible for machines to inject novelty into their outputs and to even learn what kind of novelty is useful over time. That means we'll be seeing much more autonomously creative programs developing soon.
-
Evolutionary algorithms are making it possible to encode the fundamental processes of nature into the creation of art, allowing creatives to tap the wisdom of the ages and manifest it in inspiring new ways.
-
Educational platforms like YouTube, LinkedIn Learning (formerly Lynda) are making it easier to learn new skills. No idea how to animate? Just Google "learn how to animate" and you'll find tons of great tutorials.
-
As these trends are increasingly converging, they are accelerating the skill acquisition time from novice to expert. This is leading to what has been called the "democratization of creativity."
Who are some of the best generative artists?
If you're interested in checking our some of the more popular code artists, we recommend:
-
Jared Tarbell (sometimes misspelled as Jared Tarbel)
-
Matt Pearson
-
Michael Hansmeyer
-
Anders Hoff
-
Mark J. Stock
-
Jon McCormack
-
Brian Eno
-
Manoloide
-
Casey Reas
-
Frieder Nake
-
Michael Noll
-
Georg Nees
-
Lillian Schwartz
-
Grace Hertlein
-
Muriel Cooper
-
John Maeda
-
Ben Fry
-
Scott Draves
-
Fernando Ramallo
-
Anastasia Opera
-
Sol Lewitt
-
Daniel Shiffman
-
Lauren McCarthy
-
Joshua Davis
-
Robbie Barrat
-
Mario Klingemann
What are the other names for generative art?
This field has lots of names, which can be confusing. It is sometimes called code art, algorithmic art or procedural art. It also falls within the larger category of computer art (works made with a computer), and can sometimes be considered autonomous art (works made without human intervention).
Whatever you call it, there's no denying that it's a movement that is shaping art and design.
How to make generative art?
The best way to start creating generative art is to follow a step-by-step tutorial. We recommend starting with one of the following tools: Processing, OpenFrameworks, R or JavaScript (p5.js). Just Google "generative art tutorial" to find a tutorial that inspires you.
Where to learn generative art?
For beginners to learn generative art, we recommend checking out the following resources: The Coding Train, Three.js 101, Shaders: A primer, and WebGL Tutorials. These step-by-step tutorials will walk you through the process of making your own algorithmic art.
Can I create generative art without code?
You don't necessarily need to know code at all. Try Googling one of the generative art makers above to get started.
Where can I find generative art code examples?
If you're familiar with programming, try Googling "generative art code" for some examples. Sites like Codepen and others often provide complete walkthroughs. You can also search Twitter for hashtags like #GenerativeArt and #GenerativeDesign.
What's the best generative art course or class?
We're in the process of vetting several courses to learn how to make generative art. When we're done taking the classes ourselves, we'll publish a guide comparing them for you.
What kind of mediums can you make with generative art?
Any medium you can imagine – paint, illustration, architecture, poetry, music, drawing, digital art, data visualization, line art, even dance.
Where can I buy generative art?
We're in the process of finding the best places to buy generative art. In the meantime, we recommend trying Etsy, Artsy and Society6. They all have solid generative artworks for sale.
It Takes An Artistic Touch To Create A Meaningful Timeline.
Source: https://aiartists.org/generative-art-design
Posted by: gallawaysagell.blogspot.com

0 Response to "It Takes An Artistic Touch To Create A Meaningful Timeline."
Post a Comment